input 属性有哪些?input标签常用属性介绍
时间:2023-06-18来源:系统屋作者:quers
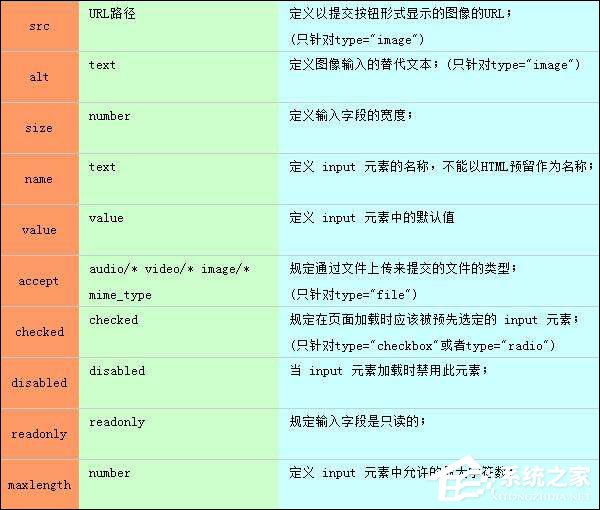
input 属性有哪些?在Html页面中input标签的应用相信很多用户都懂,<input> 标签用于搜集用户信息,可以根据不同的 type 属性值来确定输入的字段是文本字段、复选框还是掩码后的文本控件、单选按钮、按钮等等。笔者就此为题,给大家总结一些常用的input属性。

input 属性有哪些?
text 文本域
button 按钮
checkbox 复选
file 文件类型限制
hidden 隐藏域
password 密码域
radio 单选
reset 重置按钮
submit 确认按钮
type="text"
- 01<input type="text" name="名称" disabled="disabled" value="禁用" maxlength="20" size="50">
- 02<input type="text" name="名称" readonly="readonly" value="只读" maxlength="20" size="30">
<input type="text" name="名称" disabled="disabled" value="禁用" maxlength="20" size="50"> <input type="text" name="名称" readonly="readonly" value="只读" maxlength="20" size="30">
相关信息
-
-
2023-06-18
Win10系统下网站验证码无法显示怎么解决? -
2023-06-18
网络怀疑被蹭怎么查蹭网情况?如何防止蹭网设备的连接? -
2023-06-17
2017七夕微信红包发多少好?让小编来教你!
-
-
zip文件怎么打开?zip文件打不开怎么修复?
zip文件怎么打开?zip文件打不开怎么修复?zip文件是一种压缩文件格式,正常情况下,我们只要双击zip文件即可打开,但是有用户遇到zip文件打不开的情况,系统出现感叹号提示框,这该怎么办呢?这里给大家介绍一款zip损坏文件修复工具...
2023-06-17
-
如何使用mysql命令行?
如何使用mysql命令行?为了更好的操作mysql数据库管理系统,我们就要善于使用mysql命令行,从数据库的建立到表数据的删除,小编都给大家整理出来了,请看下文。...
2023-06-17
系统教程栏目
栏目热门教程
- 515次 1 BIOS设置核显显存的方法 给集成显卡分配内存的过程
- 362次 2 m4a是什么格式的文件?m4a文件用什么播放器打开?
- 230次 3 Print Screen键的使用方法
- 225次 4 CPU风扇怎么拆下来?有卡扣的CPU散热器怎么拆?
- 177次 5 邮件抄送是什么意思?邮箱抄送密送怎么填?
- 167次 6 打开浏览器老是出现about:blank怎么处理?
- 158次 7 mkv是什么格式的文件?mkv格式用什么播放器播放?
- 152次 8 各类主板开机报警声有什么含义?电脑主板报警声详解
- 151次 9 怎么看某个地方的实景图?百度街景地图怎么看全景图?
- 149次 10 浏览器自动弹出淘宝网页的原因及解决办法
人气教程排行
站长推荐
热门系统下载
- 210次 1 雨林木风 GHOST WIN7 SP1 X86 极速体验版 V2017.08(32位)
- 172次 2 深度技术 GHOST WIN7 SP1 X64 经典旗舰版 V2015.10(64位)
- 130次 3 萝卜家园 GHOST XP SP3 极速装机版 V2015.11
- 129次 4 电脑公司 GHOST XP SP3 专业装机版 V2016.10
- 109次 5 风林火山 GHOST WIN7 SP1 X86 经典装机版 V2017.06 (32位)
- 97次 6 技术员联盟 GHOST WIN7 SP1 X64 劳动节装机版 V2015.04(64位)
- 90次 7 萝卜家园 GHOST WIN7 SP1 X64 电脑城装机版 V2016.07 (64位)
- 87次 8 番茄花园 GHOST WIN7 SP1 X86 安全稳定版 V2016.04 (32位)